Мы тут конструируем среду обитания
RHZM начинает публикацию интервью преподавателей Школы дизайна НИУ ВШЭ. Все они известные художники и дизайнеры, их имена и работы говорят сами за себя, их заслуги часто вызывают трепет и восторг. Нам важен взгляд этих людей на свою профессию — ведь именно их стараниями существует и развивается дизайн в нашей стране.
Олег Пащенко, художник и
Олег Пащенко: «Мы тут конструируем среду обитания»

— Какое место отводится веб-дизайну в современной индустрии дизайна?
— Цифровой и аналоговый миры сейчас перемешались в гомогенную смесь, и этот процесс продолжается. Для современного человека (по крайней мере, для горожанина) практически отсутствует граница между интернетом и
Поэтому в наши дни сам термин «веб-дизайн», можно сказать, теряет смысл. Мы тут конструируем среду обитания — так, чтобы, оказавшись внутри неё, потребитель нашего дизайна чувствовал себя, думал и действовал так, как мы запланировали. Любое проектирование обитаемого пространства, публичного или частного, — будь то архитектура, социальная инженерия, медицина, литература — сейчас все является веб-дизайном: в той степени, в какой почти везде есть интернет.
Пока ещё есть.
— Насколько важно для веб-дизайнера быть художником, насколько важно его владение навыками и технологиями графического дизайна?
— Строго говоря, «быть художником» и «владеть навыками и технологиями графического дизайна» — это разные вещи, и одно с другим не коррелирует.
Так называемый «графический дизайн» — это лишь один из языков, на котором веб-дизайнер может говорить с пользователем. Кроме графического дизайна, таких языков много. В интернете бывают самые разные коммуникативные ситуации. В отдельных случаях одни дискурсивные приёмы могут быть уместны, а другие могут не только оказаться неэффективными, но и просто мешать.


Это почти как в архитектуре: когда дверь выглядит как прямоугольник с очевидной ручкой, я просто в неё вхожу, не рассуждая. А если дверь, что называется, «красива», я задерживаюсь. Если задача архитектора состояла в том, чтобы я быстро, не задумываясь, перешёл в другую комнату, — то дверь не должна выглядеть никак. Если же кому-то было нужно, чтобы я замер в преддверии, зарыдав от восхищения, — тогда, наверное, уместны какие-то пластические ходы, имеющие отношение к «красоте» и подобным вещам.
В интернете спектр ситуаций ещё разнообразнее, и одна сменяет другую во много раз быстрее. Камни долговечны, цифры эфемерны.
А что такое «быть художником» — вообще непонятно. Есть мнение, что быть художником означает намеренно, полностью все осознавая, покидать зону экзистенциального комфорта — во тьму, где завывает космический сквозняк, в поисках новых форм и способов жизни, в погоне за структурной информацией. Иными словами, это личная аскетическая практика.


Для кого-то, может быть, аскеза состоит в том, чтобы профессионально заниматься UX/UI-дизайном и другими ремёслами, воспрещая себе то, к чему лежит душа, — например, написание картин. А для другого аскеза, наоборот, состоит в написании картин. Для третьего — в сочетании этих практик. Все люди разные и проживают разные жизни.
— Не могли бы вы немного рассказать о подготовке веб-дизайнеров, разных ее составляющих — что делают студенты, какие проекты?
— Начинаем мы с того, что пытаемся понять характеристики и природу интернета как медиа, как материала и как среды обитания. Один из первых проектов, который делают ребята — «Автопортрет в интернете»: комплексное исследование способов жизни и саморепрезентации в сети: от прямого художественного высказывания до присутствия в социальных сервисах. Мы пытаемся соединить оффлайн с онлайном, городскую среду с сетями и так далее. Потом будем придумывать мобильные сервисы, играть в ролевые игры, делать сетевое СМИ и так далее. В общем, будет весело и страшно.
— Насколько важна вовлеченность будущих веб-дизайнеров на стадии обучения в интерактивную среду, их ориентация в онлайн-пространстве ?
— Абсолютно необходима. Веб-дизайн — это наука, которую невозможно выучить по учебнику. Только методом погружения.
— Надо ли стремиться к тому, чтобы сайт был произведением искусства, арт-объектом?
— Ровно в той мере, в которой это помогает, а не мешает достижению цели. Стремиться нужно, прежде всего, к чёткому и трезвому целеполаганию.

— Вы проектировали дизайн «Кольты». Но сейчас сайт уже выглядит иначе. С дизайном сайтов для СМИ так бывает часто, но в данном случае — с чем это связано? Вообще, насколько часто СМИ должны менять свои сайты? Чаще, чем какие-то коммерческие компании, организации и т.д.? Понятно, что постоянно возникают новые технологии и возможности веб-дизайна, но нужно ли гнаться за ними? И как в этой ситуации учить студентов, когда каждый день появляется что-то новое?
— Когда я делал первую «Кольту», она была небольшим коллективным блогом бывших сотрудников Openspace. Потом она выросла, окрепла и стала полноценным СМИ — и, конечно, дизайн понадобился другой, и его сделали другие люди. Думаю, СМИ вообще нестабильная среда, особенно сейчас, поэтому и дизайн должен соответствовать этой динамике. Вчера медиа-холдинг, сегодня блог, завтра опять что-то новое, послезавтра запись в реестре. Это жизнь.
Что касается технологий — гнаться, безусловно, нужно. И, действительно, некоторые вещи довольно бессмысленно преподавать, что называется, ex cathedra: мы рассчитываем на то, что, столкнувшись с профессиональной потребностью использовать новый инструмент, студент изучит его самостоятельно. То есть очень большая роль отводится самообразованию. После каждого занятия я публикую в закрытой FB-группе целую коллекцию ссылок на тексты для самостоятельного изучения, и если студент их не читает, то быстро и фатально выпадает из разговора. У нас всё очень интенсивно, и будет ещё интенсивнее.
— Есть ли что-то, чему учат вас студенты?
— Смирению и терпению, да.

Очень важно, что они всю сознательную жизнь прожили в мире, в котором уже есть интернет — а я родился и вырос в мире аналоговом. Они — «цифровые аборигены», а я — «иммигрант». У нас по-разному устроено мышление, у нас разные когнитивные схемы, даже моторика разная. Конечно, общение с ними меня развивает.
— Часто удобные сайты противопоставляют красивым, ярким, необычным. Насколько оправдано и вообще уместно такое противопоставление? Мне-то кажется, что эффективность и удобство вполне могут сосуществовать и дополнять друг друга, более того, неинтересно сделанный сайт чаще всего как раз неудобен, на нем трудно что-то найти и просто лень искать — удобный сайт, по-моему, как раз должен быть красивым, как тот самолет у Туполева. Но это мое мнение дилетанта — вы-то профи.
— В данном случае т. н. «красота» (хотя здесь, пожалуй, уместнее слово «красивость») — это лишь один из инструментов. Вопрос, как всегда, в приоритетах. Если, засмотревшись на то, как
— Расскажите, как вы начинали работать в дизайне, и конкретно в веб-дизайне . Вспомните первые проекты — то, что хочется вспомнить.
— В сфере дизайна я начал работать в середине девяностых — это была фирма, занимавшаяся «наружкой». Работа моя состояла в том, чтобы ездить с фотоаппаратом Polaroid, снимать объекты, а потом в подвале рисовать фломастерами эскизы в привязке. Затем эскиз шёл в производственный цех, где стоял единственный на всё здание компьютер, подключённый к режущему плоттеру. Управлявший им оператор выбрасывал мой эскиз в корзинку, воспроизводил макет в CorelDRAW 3.0; потом бригада женщин клеила вырезанный оракал на пластик. Я считаю, что получил тогда большую духовную пользу.
— Какие ваши проекты вам особенно дороги, какими было интересно заниматься?
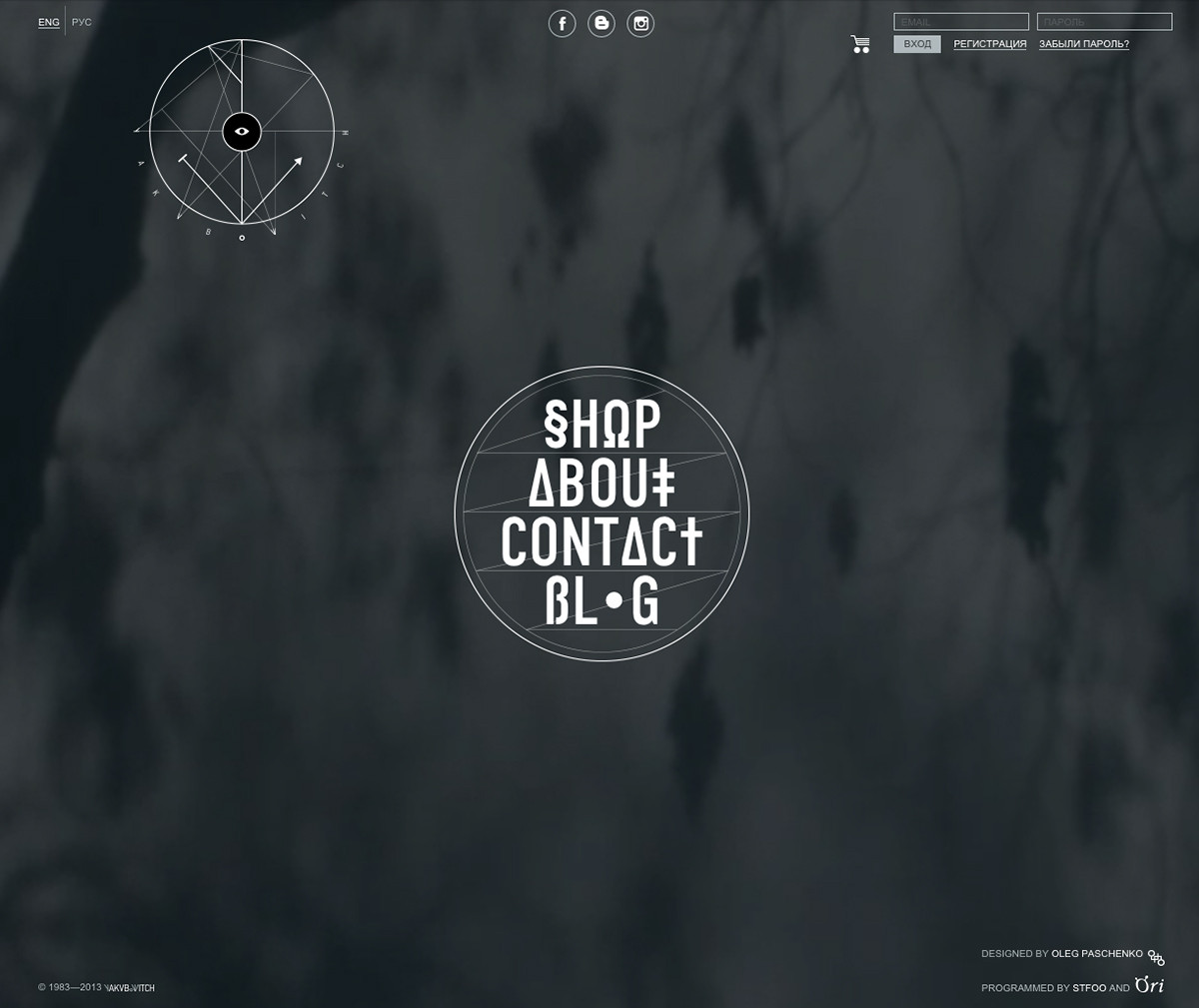
— Интереснее всего мне всегда было заниматься собственными некоммерческими проектами, в которых я мог позволить себе игнорировать нормы и конвенции. Некоторые из них я сейчас показываю студентам как пример того, каким не должен быть веб-дизайн — например, мой сайт 2004 года Conclave Obscurum.

И, кстати, разрабатывая его, я сделал то, чего сейчас ожидаю от студентов: мне тогда понадобилось сложное программирование, и я самостоятельно изучил ActionScript за несколько вечеров.
— Вы больше десяти лет работали в Студии Артемия Лебедева. Это была по преимуществу коллективная работа? Как удобнее работать веб-дизайнеру, в коллективе или одному?
— Веб-дизайн — принципиально коллективная деятельность, в которой участвуют люди разных профессий. Таковых, как минимум, трое: дизайнер, frontend-программист и
В исключительных случаях эти трое становятся субличностями одного универсала, но редко.
Мы, однако, нацелены на подготовку именно таких универсалов.

— За какими ресурсами надо обязательно следить начинающему веб-дизайнеру? Что читать?
— Свой фейсбук я превратил в агрегатор информационных потоков, подписавшись на большое количество профессиональных сообществ, отраслевой или субкультурной прессы и т. п., поэтому даже не всегда могу сказать, где было вычитано то или иное. Прямо сейчас в своей ленте я вижу Smashing Magazine, From up North, W → O → S, Look At Me, Голые стены, Метрополь, Zukerman-Pozvonit, Обзор свежих материалов по проектированию интерфейсов, Glitch Artists Collective, — и это, по всей видимости, десятая или двадцатая часть. Сейчас есть большое многообразие источников. Habrahabr — там я подписан на

Текст подготовили Ирина Мак и Олег Пащенко специально для блога «Ризома».
